42 kivy label color
Python | Add Label to a kivy window - GeeksforGeeks Let's see how to add Label to a Kivy window. Kivy Tutorial - Learn Kivy with Examples. How to add a label ? 1) import kivy 2) import kivy App 3) import label 4) set minimum version (optional) 5) Extend the App class 6) overwrite the build function 7) Add and return label 8) Run the instance of class Below is the code: Python3 import kivy Label — Kivy 2.1.0 documentation # Define your background color Template background_color: 1, 1, 1, 1 canvas.before: Color: rgba: root. background_color Rectangle: size: self. size pos: self. pos # Now you can simply Mix the `BackgroundColor` class with almost # any other widget... to give it a background. background_color: 0, 0, 0, 0 # Default the background color for this label # to r 0, g 0, b 0, a 0 # Use the BackgroundLabel any where in your kv code like ...
Change Background Color And Text Color of Labels - Python Kivy GUI ... Changing the background color and text color of a Kivy Label is a little more complicated than changing the color of other widgets. We need to set a Canvas and create a rectangle first. We'll also...
Kivy label color
Kivy Label (or widget) with background color property We create the background of the Label with a Rectangle (in the same position and of the same size of the Label), and set the color of the canvas to self.bcolor, i.e. the value contained in the list property we just created. Kivy label color Kivy also provides a toolkit with a set of 20 widgets for controlling the apps, such as labels , layouts, buttons , etc., that are written in Cython and tested with regression testing. Tkinter provides many different widgets for controlling the apps using buttons , labels , text boxes, frames, etc., which makes widgets building blocks when. Kivyで背景色と背景画像を設定する方法 | せなブログ 背景色の設定. Kivyではwidgetに対して描画を行うときには「Graphicsパッケージ」を基本的に使用します. Graphicsパッケージは簡単に説明すると、 widgetに描画するときに活用できる関数群をサポート しているパッケージです. 背景色を変更するときには「Color」を ...
Kivy label color. Python Kivyの使い方① ~Kv Languageの基本~ - Qiita Label()はKivyのwidget( グラフィカルユーザインタフェースを構成する部品要素、およびその集まり)の一つです。 ... また、Kvファイルですが、Labelに「color」のパラメータを新たに追加しています。「color」は文字の色のパラメータですとる値は[r(赤色),g(黄色 ... How to Change the Color/Shape of Kivy Buttons & Labels Kivy's default background is black. This is all working code so I recommend copying it into a file and trying different things to really understand how the canvas.before works! from... realpython.com › mobile-app-kivy-pythonBuild a Mobile Application With the Kivy Python Framework Every Kivy application needs to subclass App and override build(). This is where you’ll put your UI code or make calls to other functions that define your UI code. In this case, you create a Label widget and pass in its text, size_hint, and pos_hint. These last two arguments are not required. Label color is not correct when markup is true #3959 - GitHub from kivy. app import App from kivy. lang import Builder kv = """ : font_size: dp(100) text: 'O O' color: 1, 0, 0, 0.3 disabled_color: 0.9, 0.8, 0.7, 0.6 AnchorLayout: canvas: Color: rgba: 0, 0, 0, 1 Rectangle: size: self.size pos: self.pos GridLayout: cols: 3 size_hint_y: None height: '300dp' Widget: Label: text: 'disabled: False' Label: text: 'disabled: True' Label: text: 'markup: False' Lab: disabled: False Lab: disabled: True Label: text: 'markup: True' Lab: markup: True ...
How to change label colour dynamically? - Google Groups to kivy-...@googlegroups.com That doesn't mean you have to use python. For instance, you could make a new class MyLabel and set the background color with a kv rule, then when you make your unknown... Kivy label color - riwnsf.achat-rembourse.fr Add import statement, from kivy .properties import ListProperty. Declare class attribute, rgba of ListProperty type and initilaize it to default colour, [1, .2, .2, .2] in class EachTask Remove all the codes in method Do_Task Add self.rgba = [.5, 1, .2, 1] whereby self refers to the current widget i.e. EachTask object. Two Ways To Change Background Colors - Python Kivy GUI Tutorial #11 Changing the background color of your app is a pretty fundamental thing in GUI programming and with Kivy it's pretty easy. I'll show you how to do it in your Kivy language file using a Canvas and a Rectangle, and I'll also show you a second way to do it in your actual python file using kivy.core.window. Python Code: bg.py. GitHub Code: bg.py. kivy.org › doc › stableKivy Basics — Kivy 2.1.0 documentation from kivy.uix.label import Label One important thing to note here is the way packages/classes are laid out. The uix module is the section that holds the user interface elements like layouts and widgets.
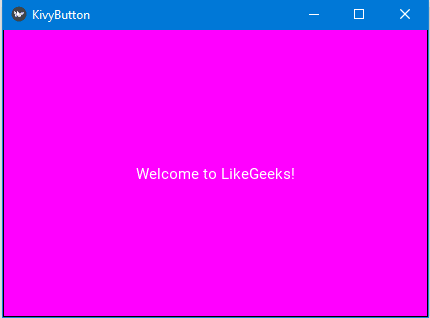
How to change the font and color of a Kivy label Underneath font_name, we are going to put background_color: (0, 0, 1, 1). This means we are trying to set the background of the label blue. However, if you were to run this code right now, with just that line added, nothing would happen. To fix this, we will make a canvas under Label. This is shown below. Input Change button or label text color in kivy - Stack Overflow color: 1,0,1,1 # <----------- canvas.before: Color: rgba: 0, 0, 0, 1 Rectangle: pos: self.pos size: self.size. Share. answered Dec 7, 2013 at 4:58. falsetru. 342k 57 683 606. 4. If you run into trouble with this answer, it's probably the implementation of the canvas object. Themes and Color Palettes in KivyMD - GeeksforGeeks KivyMD is an extension of the Kivy framework. KivyMD is a collection of Material Design widgets for use with Kivy, a GUI framework for making mobile applications. It is similar to the Kivy framework but provides a more attractive GUI. In this article, we are going to see themes and color palettes in KivyMD. Themes in KivyMD: Label — KivyMD documentation - Read the Docs After that, you can specify the desired color in the rgba format in the text_color parameter: MDLabel: text: "Custom color" halign: "center" theme_text_color: "Custom" text_color: 0, 0, 1, 1. MDLabel provides standard font styles for labels. To do this, specify the name of the desired style in the font_style parameter:
› kivy-tutorialKivy Tutorial - GeeksforGeeks Jul 21, 2021 · Kivy is a graphical user interface opensource Python library that allows you to develop multi-platform applications on Windows, macOS, Android, iOS, Linux, and Raspberry-Pi. In addition to the regular mouse and keyboard inputs, it also supports multitouch events.
kivy.org › doc › stableWelcome to Kivy — Kivy 2.1.0 documentation Welcome to Kivy¶ Welcome to Kivy’s documentation. Kivy is an open source software library for the rapid development of applications equipped with novel user interfaces, such as multi-touch apps. We recommend that you get started with Getting Started. Then head over to the Programming Guide. We also have Create an application if you are ...
kivy: cambiar color de un label - Stack Overflow en español Para pasar el color a valores apropiados para kivy simplemente hay que dividir cada canal entre 255. Recuerda que rgba usa además de los valores para el rojo, verde y azul el valor alpha que define la transparencia (1 es ninguna transparencia y 0 es transparencia total, por lo que no verás color alguno sino el fondo de detrás del widget).
Kivy Part 5 - Label Properties - Prospero Coder Second, in text markup we use hex values for colors, so if the rgba for yellow is 255, 255, 0, 255 (fully opaque), then its hexadecimal representation is ff0f, which you can see in the color tag. Also notice that there are newline characters (\n) inside the string. Now run the program and you should get something like this:
Label - KivyMD 1.1.0.dev0 documentation - Read the Docs After that, you can specify the desired color in the rgba format in the text_color parameter: MDLabel: text: "Custom color" halign: "center" theme_text_color: "Custom" text_color: 0, 0, 1, 1. MDLabel provides standard font styles for labels. To do this, specify the name of the desired style in the font_style parameter:
kivy: change the color of a label - It_qna - IfElse To pass the color to appropriate values for kivy you simply divide each channel by 255. Remember that rgba uses in addition to the values for red, green and blue the alpha value that defines the transparency (1 is no transparency and 0 is total transparency , so you will not see any color but the background behind the widget).
› how-to-change-border-colorHow to change border color in Tkinter widget? - GeeksforGeeks Nov 23, 2021 · But, we do have some methods to color the border of a widget and those methods are discussed below. Method 1: Using Frame widget. Instead of using the default border of a widget, we can use the Frame widget as an alternative border, where we can set the background color of the Frame widget to any color we want. This method works with every widget.
How to change textfield label color - groups.google.com I have created these textfiels and want to chage the label colors to white.For example in the screenshot there are three textfields namely Institute Name,Examination,Examination Suptd. but these are by default black color and i want them to be white.I am using the following code to create these fields: You received this message because you are ...
Adaptive_width and md_bg_color properties of MDLabel are not ... - GitHub Description of the Bug. I was making a music player app with kivy & kivymd and as I was making the slider and the timers I realized something interesting.. When working with MDLabel, neither the adaptive_width nor the md_bg_color properties are working as expected.. md_bg_color creates a foreground instead of an background for the label and I have no idea what adaptive_width practically does.
python - 如何在 Kivy 中为标签添加背景颜色? - how to add background colour to a Label ... from kivy.app import App from kivy.uix.floatlayout import FloatLayout from kivy.uix.label import Label from kivy.graphics import Color, Rectangle class MyApp(App): def build(self): layout = FloatLayout() label = Label( text='test', pos=(20, 20), size=(180, 100), size_hint=(None, None)) with label.canvas: Color(0, 1, 0, 0.25) Rectangle(pos=label.pos, size=label.size) layout.add_widget(label) return layout if __name__ == '__main__': MyApp().run()
Kivy label color - htpeol.pausecom.fr This works for me: Button: my_ color : (1,0,0,1) canvas .before: Color : rgba: self.my_ color Rectangle: size: self.size pos: self.pos. In that case, the canvas is being built on a button, so using self will allow you to access anything declared on this button, including IDs. The inconvenience comes in cases with multiple parents, but we are still.
ラベルの文字の色 - TB-code ラベルの文字の色. 2015/11/01. Python 2.7.9, Kivy 1.9.0. Kvファイルでこんな感じ. Label: text: 'color' color: 1, 1, 1, 1. colorは (r, g, b, a)で0~1.0の間の値. Label — Kivy 1.9.1-dev documentation. .
qec.masterplan2022.de Here's the source code: main.py: from kivy .app import App from kivy .lang import Builder from kivy .uix.screenmanager import ScreenManager, Screen from kivy .uix.widget import Widget To left - Kivy , to right - KivyMD : At first glance, the KivyMD example contains more code However, the following example already demonstrates how difficult it is to create a custom.
Change Background And Text Colors of Label - KivyCoder.com Changing the background color and text color of a Kivy Label is a little more complicated than changing the color of other widgets. We need to set a Canvas and create a rectangle first. We'll also look at making text bold and italic, as well as giving it a shadow background! Python Code: label_color.py GitHub Code: label_color.py
Kivyで背景色と背景画像を設定する方法 | せなブログ 背景色の設定. Kivyではwidgetに対して描画を行うときには「Graphicsパッケージ」を基本的に使用します. Graphicsパッケージは簡単に説明すると、 widgetに描画するときに活用できる関数群をサポート しているパッケージです. 背景色を変更するときには「Color」を ...
Kivy label color Kivy also provides a toolkit with a set of 20 widgets for controlling the apps, such as labels , layouts, buttons , etc., that are written in Cython and tested with regression testing. Tkinter provides many different widgets for controlling the apps using buttons , labels , text boxes, frames, etc., which makes widgets building blocks when.
Kivy Label (or widget) with background color property We create the background of the Label with a Rectangle (in the same position and of the same size of the Label), and set the color of the canvas to self.bcolor, i.e. the value contained in the list property we just created.





































Post a Comment for "42 kivy label color"